Description
Check out the Splendid Sales Booster plugin, with which you can create cross-selling promotions in WooCommerce. Increase the shopping value of the cart in the store!
The plugin allows you to select products promoted in the cross-selling section. That is, recommending complementary goods to it at a convenient point in the purchase process. In the section, we can specify any number of complementary products.
We hope that you will give our plugin a chance
Sure, our plugin has only few installations on WordPress.org, but it’s highly reliable and has been extensively tested in hundreds of client shops. Our PRO version is on the market since February 2020 and has received positive feedback from clients.
We believe that our experience can benefit users of both the free and PRO versions, and we welcome any feedback or suggestions for improvement. So, we hope that you will give our plugin a chance!
How to set up cross-selling for products?
You can set up cross-sells for products in the Splendid Sales Booster section on the specific product page.
Choosing where to display cross-sell products
You can display the cross-selling section in two modes: in a slide-out drawer or statically on the product page.
The location selection is located in the WooCommerce > Settings > Products > Splendid Sales Booster > Display cross-sells section menu.
Main settings
The plugin configuration is located in the WooCommerce > Settings > Products > Splendid Sales Booster menu. A link to this page is also on the list of installed plugins.
Displaying the Splendid Sales Booster cross-sells section
The place where the Splendid Sales Booster cross-sells section will be displayed.
-
“In a drawer” – On any page, in the form of a slide-out drawer as a confirmation of adding a product to the cart.
-
“On the product page” – On the product page, just above the Add to Cart button.
In the drawer, after adding a product to the cart
The Splendid Sales Booster cross-sells section is displayed on any subpage in the form of a slide-out drawer immediately after adding the product to the cart.
The module appears as a notification about adding a product to the cart. Therefore, it will be displayed on any subpage, e.g., on the homepage, product page, store page, cart page, post page.
If no products are configured in the Splendid Sales Booster cross-sells section for the added product to the cart, the drawer will display only a notification of adding this product to the cart, without recommending additional products.
The REST API module must be enabled for the module to work correctly, which is enabled by default in WooCommerce.
On the product page, before adding to the cart
The Splendid Sales Booster cross-sells section is displayed on the product page, just above the Add to Cart button.
Default title of the Splendid Sales Booster cross-sells section
The function allows you to set a common title for the section for all products in which the Splendid Sales Booster cross-sells section is active. Moreover, from each of the products, you can choose an individual title, overwriting this default value.
If you leave this field blank, the section title will not be displayed on any product (unless specified for a specific product).
Product images
Depending on the needs and layout of elements on the page, we can enable or disable the visibility of product images in the Splendid Sales Booster section.
This option will be applied globally, for all products.
Cross-selling settings on the product editing page
Selecting promoted products
To add a complementary product to the Splendid Sales Booster cross-sells section, go to the settings for that product.
The Splendid Sales Booster cross-sells section configuration on the product page is located in the Product data panel, in the Linked Products tab.
We start the configuration by clicking the Add product button.
The Product field is configured as a search engine. You must enter at least three characters of the searched product.
Note! Only simple products, variable products, specific variable product variations, subscriptions or specific variable subscription variations can be selected for the section.
Managing the order of displayed products
We can manage the order of products by changing their position using the Drag & Drop method. To do this, hover over the product title bar, then click and drag the product card up or down.
The order selected on the product edit page reflects the order in which they are displayed, which the customer sees on the product page.
In addition, when hovering over the product title bar, a button to remove that product from the Splendid Sales Booster cross-sells section is displayed.
Product Call-to-Action – subtitle for a product added to the Splendid Sales Booster cross-sells section
For each of the attached products, an additional title – call-to-action – can be set. This helps to strengthen the marketing message or explain why it is worth buying this product as well.
For example, a store selling contact lenses also proposes to add lens solution to the order. Above the solution, the CTA title e.g. “67% of customers choose lens solution when purchasing contact lenses” will appear.
Supported product types
The Splendid Sales Booster cross-sells section can only be added to products of the following types:
- Simple,
- Variable,
- Subscription,
- Variable Subscription.
In the Splendid Sales Booster cross-sells section, only the following products can be promoted:
- Simple,
- Variable,
- Specific Variation of the Variable Product,
- Subscription,
- Specific Variation of the Variable Subscription
Screenshots

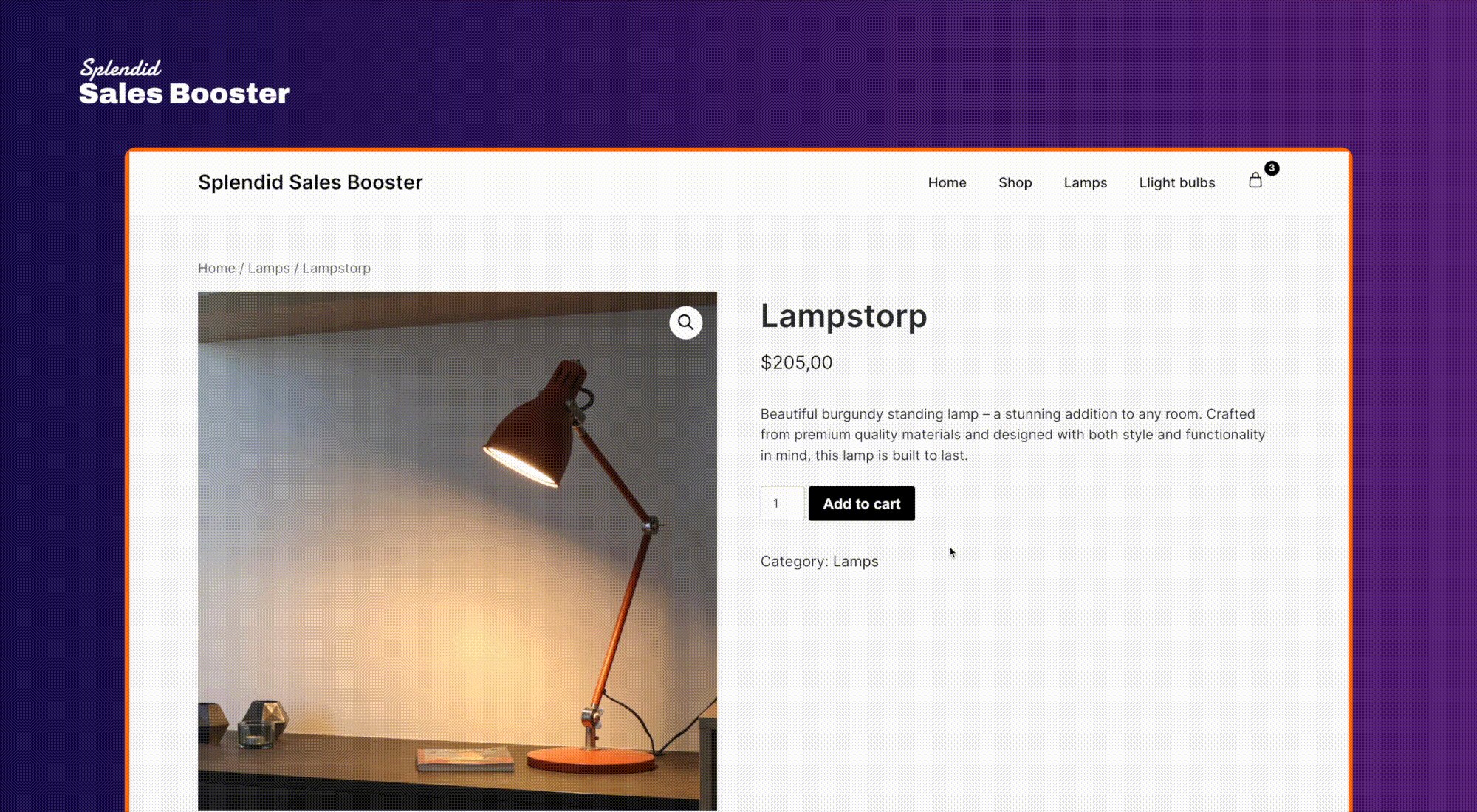
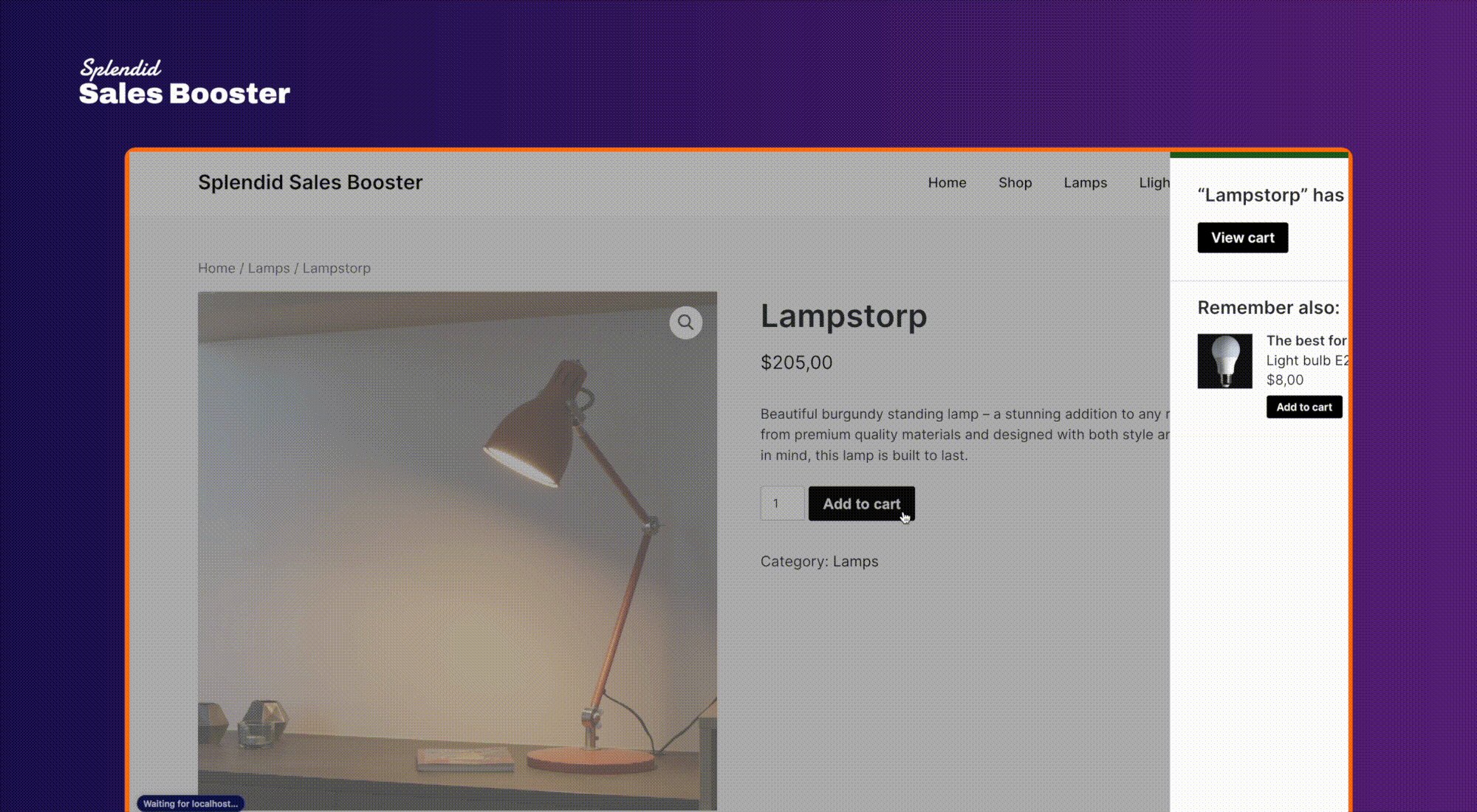
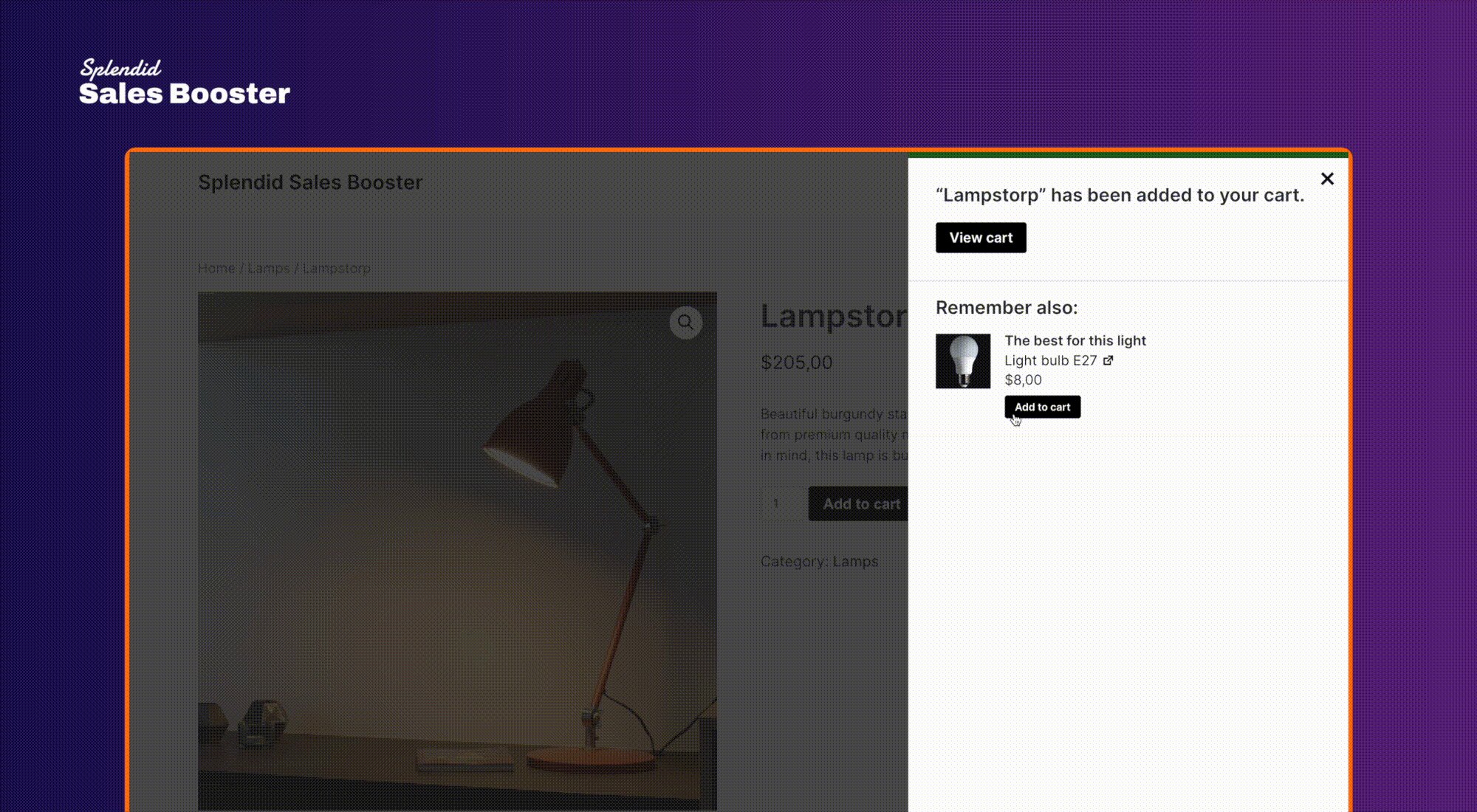
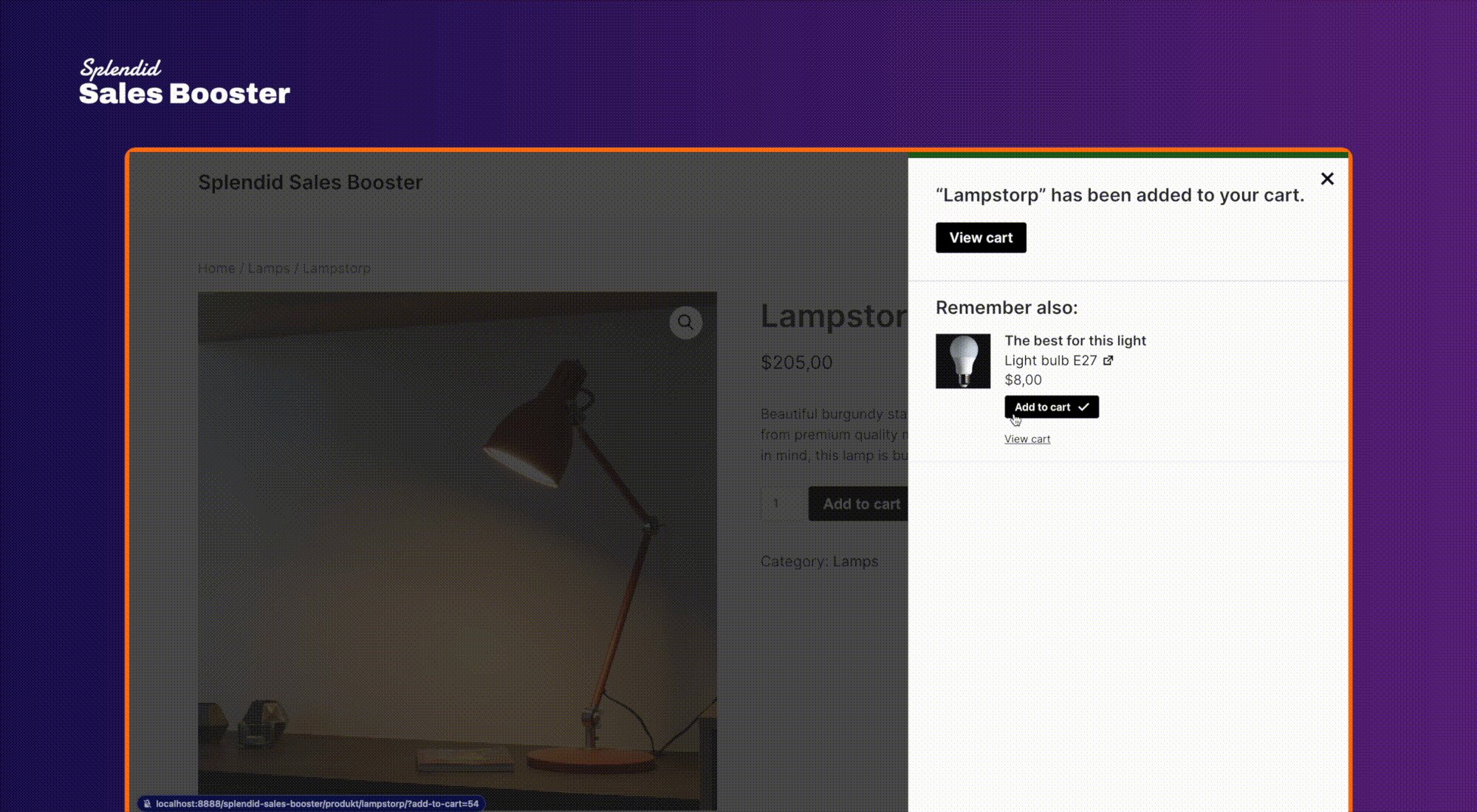
Example of adding a product to the cart on a product page (cross-sells drawer module). 
Example of adding a product to the cart on a product page (cross-sells on a product page module). 
Example of adding a product to the cart on a shop page (cross-sells drawer module). 
Splendid Sales Booster cross-sells module settings on the edit product admin page. 
Splendid Sales Booster cross-sells global settings.
FAQ
-
What is the difference between displaying the cross-sells section in “In a drawer” and “On product page”?
-
The “In a drawer” display option for cross-sells section shows our cross-selling module as a sliding drawer instead of displaying it directly on the product page. This option is useful when products in your store are added from listings, such as from a store page, without going to the product page. The drawer display also works great when you have an unusual page layout, such as a landing page with a pricing table where there is no space to display the cross-selling section above the add-to-cart button.
Another place where the sliding drawer module will work well is when the product module is embedded on an article page, where the customer would not see a cross-selling section placed above the add-to-cart button.
The “On product page” option, on the other hand, displays our cross-selling module on the product page directly above the Add to Cart button. This is a great place to show complementary products or to create product bundles.
-
Does this plugin work as an added to cart notification?
-
Yes, exactly! By default, the Splendid Sales Booster plugin displays a cross-selling module in a slide-out drawer, which appears instead of the added to cart notification.
-
Does the Splendid Sales Booster plugin disable the standard Cross-Selling module in WooCommerce?
-
Our plugin works in parallel with the standard Cross-Selling module. Splendid Sales Booster adds a box above the Add to Cart button on the product page or in the Drawer after adding a product to the cart. Meanwhile, the standard Cross-Selling module appears on the cart page and offers additional products there. Additionally, the Splendid Sales Booster plugin has its own panel for configuring Cross-Selling products.
-
Is the plugin compatible with my theme?
-
Yes, if it is a good theme that follows the theme creation guidelines indicated by WordPress. In our plugin, we use standard WooCommerce modules, so the Splendid Sales Booster section will immediately look consistent with the product page in your theme.
The module will also function correctly. If your theme does not display the Splendid Sales Booster section in a satisfactory manner, you can customize the appearance of the section through CSS. You can read more about this in the next question.
-
Can I change the appearance of the Splendid Sales Booster section?
-
Yes, you can customize the cross-selling section of our plugin with any style you want, such as changing colors, fonts, etc. You can also enable or disable the display of product image thumbnails in the Splendid Sales Booster section on the plugin configuration page (WooCommerce > Products > Splendid Sales Booster).
Here are a few examples of how to modify elements of the plugin on the frontend using CSS code. You can add the CSS code to your child theme’s .css file or paste it into the CSS file editor in Appearance > CSS.
Changing the font size of the Splendid Sales Booster section title
The CSS code below changes the font size of the product title in the Splendid Sales Booster section to 14px.
.single-product div.product table.shop_table.wcssb-cross-sells a.wcssb-cross-sell-item-name {
font-size: 14px;
}
Changing the font size of the regular price
.single-product div.product table.shop_table.wcssb-cross-sells p.price del,
.single-product div.product table.shop_table.wcssb-cross-sells p.price del span {
font-size: 14px;
}
Changing the font size of the Splendid Sales Booster section header
.single-product div.product h3.wcssb-cross-sells-section-title {
font-size: 14px;
}
Changing the font size of the CTA for a specific product
.single-product div.product table.shop_table.wcssb-cross-sells h4.wcssb-cross-sell-item-cta {
font-size: 14px;
}
Similarly, by modifying the above examples, you can replace the line
font-size: 14px;with, for example,color: #ff0000;, to give the element red text color.Removing the table border in the Splendid Sales Booster section
.single-product div.product table.shop_table.wcssb-cross-sells,
.single-product div.product table.shop_table.wcssb-cross-sells td {
border: none;
} -
What types of products can I add the Splendid Sales Booster section to?
-
You can add the Splendid Sales Booster section to the following types of products:
- Simple products
- Variable products
- Subscriptions
- Variable subscriptions
-
What types of products can I promote in the Splendid Sales Booster section?
-
You can only add products with the following types to the Splendid Sales Booster section:
- Simple products
- Variable
- Specific variations of Variable products
- Subscription products
- Specific variations of Variable Subscription products
The product search will only show products with supported types.
-
Does Splendid Sales Booster plugin work correctly with Page Builder plugins (Divi, Elementor, WP Bakery)?
-
Yes, the Splendid Sales Booster plugin should work correctly with Page Builder plugins such as Divi, Elementor, and WP Bakery.
Our plugin is implemented according to WooCommerce standards, so as long as Page Builder plugins also create code according to WooCommerce guidelines, our plugin should work properly in themes based on Page Builder solutions.
-
On which exact pages does the Splendid Sales Booster module display as a “In a drawer”?
-
The module will be triggered immediately after adding a product to the shopping cart, regardless of the page the customer is on.
The drawer module of Splendid Sales Booster will be displayed for example on the shop page, product category (archive), product pages, homepage, and posts.
-
Does the Splendid Sales Booster cross-selling module work in Quick View modules provided by themes?
-
Our plugin uses standard methods to hook into the product page. If the Quick View module is created according to WooCommerce standards, our module should also appear in Quick View.
To display the module in the Quick View above the add to cart button, it is necessary to set the module as “On product page”.
-
I’ve added a product to the Cross-selling section of Splendid Sales Booster, but the product is not displayed.
-
We only display products that can be purchased, which means that the attached product must have a set price and be in stock. Therefore, make sure that the attached product meets these parameters.
-
Do I need to enable something for the cross-selling module to start working?
-
After installation, the plugin is set up by default to display as a “In a drawer”. Our plugin takes over the notification module by displaying the slide-out drawer instead of the notification about adding a product to the cart.
To display products in the Cross-Selling section, go to the product settings in the Related Products section > Splendid Sales Booster cross-sells > click Add product. Then attach the product that will complement the one you are currently configuring.
-
What if I need additional features in the plugin?
-
We love feedback, and we’re creating this plugin especially for you, so we want to tailor it to be more useful. We’ve prepared a special survey that will help us better understand how your store works and how the new feature should work.
Click on the link to go to the survey. We estimate it will take about 3-5 minutes.
Reviews
Contributors & Developers
“Increase average cart value with Cross-Sell – Splendid Sales Booster for WooCommerce” is open source software. The following people have contributed to this plugin.
Contributors“Increase average cart value with Cross-Sell – Splendid Sales Booster for WooCommerce” has been translated into 1 locale. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
[1.2.2] – 2024-01-11
- Added – WC 8.5 compatibility.
- Fixed – Conflicts when merging minified JS files.
[1.2.1] – 2024-01-04
- Added – WC 8.4 compatibility.
- Fixed – Adding variable Splendid Sales Booster cross-sell products to Cart.
[1.2.0] – 2023-12-07
- Added – Ability to choose variable product in Splendid Sales Booster cross-sells section.
- Changed – Frontend section templates.
- Changed – Product titles logic in added to cart success notice.
- Fixed – WC REST API Product’s Splendid Sales Booster cross-sells section endpoint schema.
[1.1.3] – 2023-11-15
- Added – PHP 8.1 compatibility.
[1.1.2] – 2023-11-08
- Added – Declare plugin compatibility with WooCommerce Cart and Checkout Blocks.
- Added – WC 8.3 and WP 6.4 compatibility.
[1.1.1] – 2023-09-18
- Added – WC 8.1 and WP 6.3 compatibility.
- Fixed –
Delete Splendid Sales Booster cross-sell productstool filter.
[1.1.0] – 2023-06-21
- Added – WC 7.8 compatibility.
- Fixed – Fixed styling in Twenty Twenty-Three theme.
[1.0.2] – 2023-05-17
- Added – WC 7.7 compatibility.
[1.0.1] – 2023-04-26
- Added – WC 7.6 compatibility.
[1.0.0] – 2023-03-29
- Added – Main plugin functions.